ex29. Toast
2024. 6. 13. 10:02ㆍFlutter
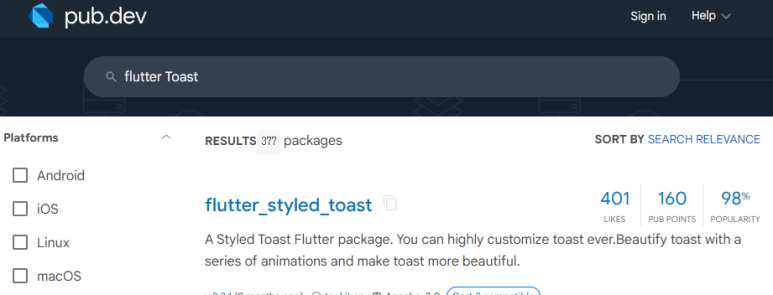
✅ pub.dev

✅ MOST LIKES 사용

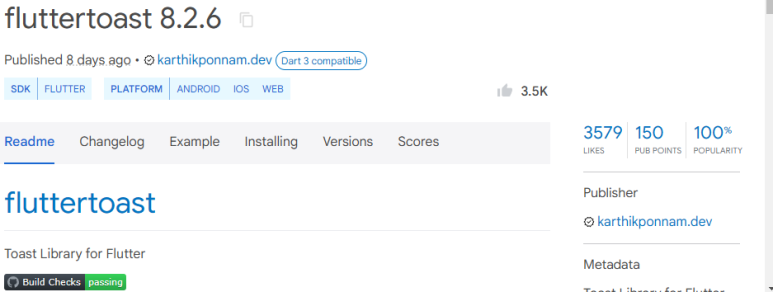
✅ fluttertoast 라이브러리 연결

name: flutter0612
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number is used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
# In Windows, build-name is used as the major, minor, and patch parts
# of the product and file versions while build-number is used as the build suffix.
version: 1.0.0+1
environment:
sdk: '>=3.4.1 <4.0.0'
# Dependencies specify other packages that your package needs in order to work.
# To automatically upgrade your package dependencies to the latest versions
# consider running `flutter pub upgrade --major-versions`. Alternatively,
# dependencies can be manually updated by changing the version numbers below to
# the latest version available on pub.dev. To see which dependencies have newer
# versions available, run `flutter pub outdated`.
# 외부 라이브러리를 연결 할 수 있는 위치!
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.6
fluttertoast: ^8.2.6
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^3.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
✅ ex01_Toast
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
class ExToast extends StatelessWidget {
const ExToast({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: ElevatedButton(
onPressed: (){
// 토스트 메세지 생성 시작!
Fluttertoast.showToast(
msg: "라이브러리 연결 성공", // 메세지 내용
toastLength: Toast.LENGTH_SHORT, // 메세지가 띄워지는 시간 -> 안드로이드 용
gravity: ToastGravity.BOTTOM, // 메세지가 띄워지는 위치
// timeInSecForIosWeb: 1, // ios용 웹에 대한 메세지 띄우는 시간
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0,
// 웹용으로 사용할 수 있는 속성
webBgColor: "red",
webPosition: "center"
);
},
child: Text('토스트 메세지'),
),
),
),
);
}
}
'Flutter' 카테고리의 다른 글
| ex31. Onboarding (0) | 2024.06.13 |
|---|---|
| ex30. AnimatedText (0) | 2024.06.13 |
| ex28. Login (0) | 2024.06.13 |
| ex27. TextField (0) | 2024.06.13 |
| ex26. RadioButton (0) | 2024.06.13 |