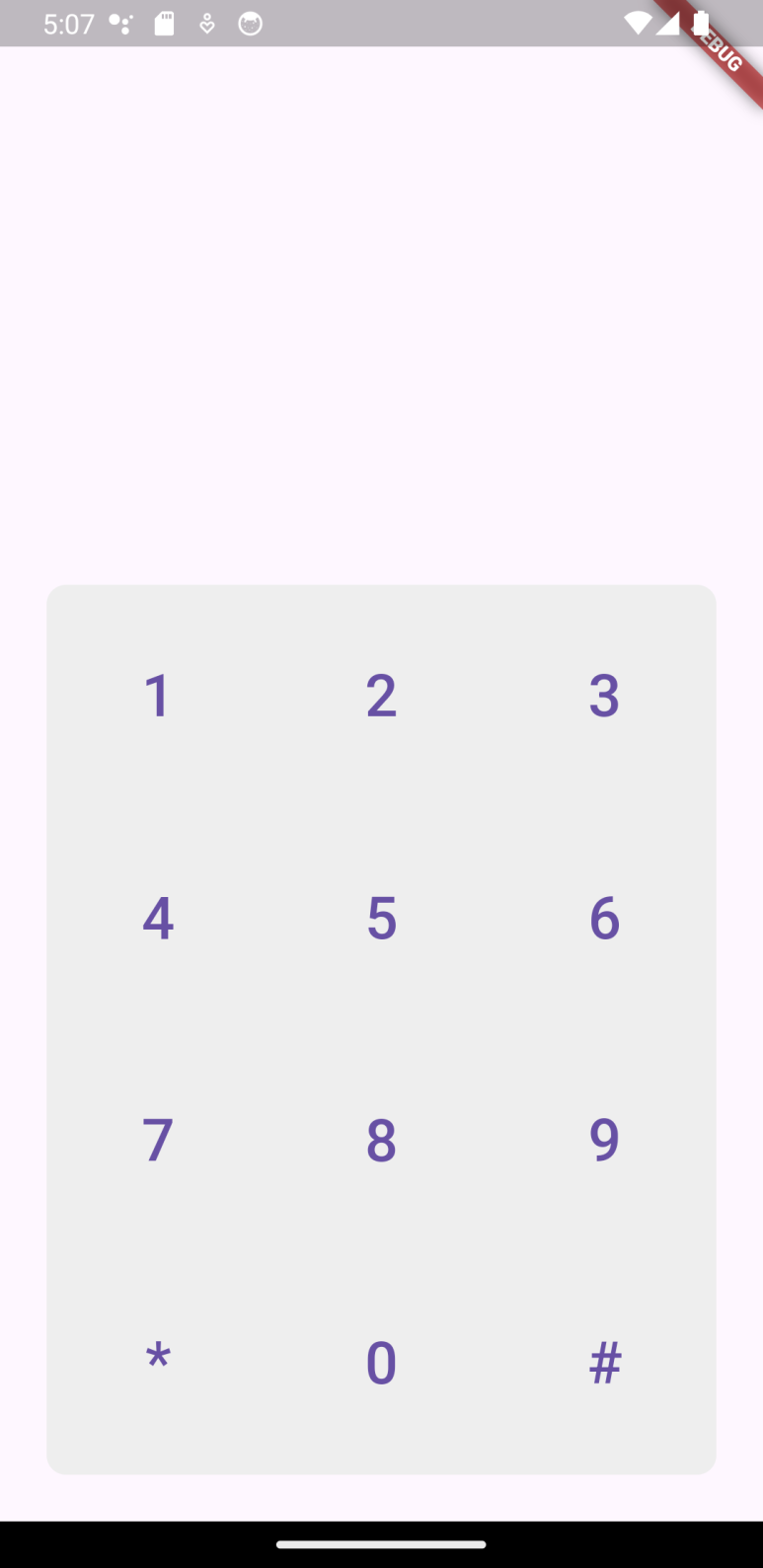
ex14. Keypad
2024. 6. 12. 14:54ㆍFlutter

import 'package:flutter/material.dart';
class ExKeypad extends StatelessWidget {
const ExKeypad({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
Expanded(
flex: 1,
child: Container(),
),
Expanded(
flex: 2,
child: Container(
margin: EdgeInsets.all(24),
decoration: BoxDecoration(
color: Colors.grey[200],
borderRadius: BorderRadius.circular(10),
),
child: Column(
children: [
Expanded(
child: Row(
children: [
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'1',
style: TextStyle(
fontSize: 30,
),
),
),
),
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'2',
style: TextStyle(
fontSize: 30,
),
),
),
),
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'3',
style: TextStyle(
fontSize: 30,
),
),
),
),
],
),
),
Expanded(
child: Row(
children: [
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'4',
style: TextStyle(
fontSize: 30,
),
),
),
),
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'5',
style: TextStyle(
fontSize: 30,
),
),
),
),
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'6',
style: TextStyle(
fontSize: 30,
),
),
),
),
],
),
),
Expanded(
child: Row(
children: [
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'7',
style: TextStyle(
fontSize: 30,
),
),
),
),
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'8',
style: TextStyle(
fontSize: 30,
),
),
),
),
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'9',
style: TextStyle(
fontSize: 30,
),
),
),
),
],
),
),
Expanded(
child: Row(
children: [
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'*',
style: TextStyle(
fontSize: 30,
),
),
),
),
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'0',
style: TextStyle(
fontSize: 30,
),
),
),
),
Expanded(
child: TextButton(
onPressed: () {},
child: Text(
'#',
style: TextStyle(
fontSize: 30,
),
),
),
),
],
),
),
],
),
),
),
],
),
),
);
}
}
'Flutter' 카테고리의 다른 글
| ex16. Stack (0) | 2024.06.12 |
|---|---|
| ex15. Axis (0) | 2024.06.12 |
| ex13. Banner 실습 (0) | 2024.06.12 |
| ex12. Flexible과 Expanded (0) | 2024.06.12 |
| ex11. SizedBox 실습 (0) | 2024.06.12 |